
منتديات شبكة كذالون
دروس ، كتب ، تصميم ، شبكات ، برامج , بلوتوث , العاب , انترنت , حماية ، اغانى ، كليبات ، افلام اجنبى ، افلاك عربى ، مسلسلات ، مصارعة حرة ، شعر ، خواطر ، ديكور ، موضة ، ازياء ، مسرحيات ، افلام كرتون ، اغانى شعبية ، اللبومات كاملة ،اغانى اجنبى ، كلمات ال
|
|
| | دورة إحتراف فلاش 8 >>>>>>>>>>Flash 8 |  |
| | | كاتب الموضوع | رسالة |
|---|
محمد مغازى
الادارة


 |  موضوع: دورة إحتراف فلاش 8 >>>>>>>>>>Flash 8 موضوع: دورة إحتراف فلاش 8 >>>>>>>>>>Flash 8  26/9/2008, 11:53 pm 26/9/2008, 11:53 pm | |
|
عدل سابقا من قبل محمد مغازى في 27/9/2008, 12:27 am عدل 2 مرات | |
|   | | محمد مغازى
الادارة


 |  موضوع: رد: دورة إحتراف فلاش 8 >>>>>>>>>>Flash 8 موضوع: رد: دورة إحتراف فلاش 8 >>>>>>>>>>Flash 8  26/9/2008, 11:54 pm 26/9/2008, 11:54 pm | |
| | |
|   | | محمد مغازى
الادارة


 |  موضوع: رد: دورة إحتراف فلاش 8 >>>>>>>>>>Flash 8 موضوع: رد: دورة إحتراف فلاش 8 >>>>>>>>>>Flash 8  26/9/2008, 11:55 pm 26/9/2008, 11:55 pm | |
| | |
|   | | محمد مغازى
الادارة


 |  موضوع: رد: دورة إحتراف فلاش 8 >>>>>>>>>>Flash 8 موضوع: رد: دورة إحتراف فلاش 8 >>>>>>>>>>Flash 8  27/9/2008, 12:08 am 27/9/2008, 12:08 am | |
| مقدمة كان أول إصدار لبرنامج Flash يدعى Future Splash وقد اشترته شركة Macromedia عام 1997 وغيرت اسمه إلى Macromedia Flash
ويأتى برنامج Flash فى طليعة تطبيقات التطوير للويب هذه الأيام , وهو يطور نفسه مع كل إصدار جديد . ونحن هنا بصدد البدء فى تعلم الإصدار الأخير للبرنامج وهو Macromedia Falsh 8 وهو الذى يأتى بعد الإصدار السابق Macromedia Flash MX .
إن برنامج Flash هو أحد البرامج القائمة على الرسوم الشعاعية أو المتجهة Vector Graphics , ولنوضح الأمر أكثر نقول :
تنقسم أشكال الجرافيكس إلى نوعين :
1 –Bitmap Images أو الرسوم النقطية , وتسمى أيضا Raster Images , وتتكون من شبكة من المربعات الصغيرة Pixels ,وكل مربع يكون له مكان ثابت ودرجة لونية ثابتة كما أن العدد الإجمالى للمربعات يكون ثابتا ,ولذلك عند تغيير حجم العمل بالتكبير فإنه يفقد جزءا كبيرا من وضوحه ودقته , هذا النوع من الصور يظهر درجة مقبولة من تفاوت الألوان والظلال , و يندرج تحت هذا القسم الصور الفوتوغرافية والتصاميم المنتجة بالفوتوشوب أوبرامج التلوين الأخرى.
2 – Vector Graphics أو الرسومات المتجهة أو الشعاعية , وتتكون من خطوط ومنحنيات تعرف بطريقة الأشكال الحسابية وتسمى المتجهات Vectors, وتصف المتجهات الرسم وفقا لأرقام هندسية. ورسومات المتجهات يمكن إظهارها فى أى حجم بالتصغير أو التكبير دون أن يؤثر ذلك على جودتها ودرجة وضوحها , فعند التكبير ستتعدل الصيغة الرياضية ببساطة ويتم عرض الصورة بوضوح بنفس التناسب مع أبعاد الصورة الصلية , حيث تحتفظ بمنحنياتها وخطوطها الناعمة , وبالتالى يمكن لنافذة أى مستعرض أن تعرض ملف Flash بغض النظر عن الحجم , كما تم تصميمه أصلا , أى ستظهر الصورة واضحة بدون أى تسننات للحواف مع الحفاظ على تناسب التصميم .
ويندرج تحت هذا القسم أيضا الرسوم والتصاميم المنتجة ببرامج الرسم مثل :
Free Hand Corel Drew, Macromedia Flash Adobe Illustrator
وأترككم مع هاتين الصورتين لتوضيح الفرق بين النوعين , والأولى من نوع Vector والثانية من نوع Bitmap
ونلاحظ مايحدث عند تكبير جزء من الصورة فى الحالتين , وقد قمنا بالتكبير مرتين , للضعف , ثم 8 أضعاف .  ونتيجة لإستخدام Flash اسلوب الرسوم المتجهة Vector Graphics فهو يقدم للإنترنت ملفات صغيرة الحجم نسبيا , فبدلا من تحريك بيكسلات عديدة من نقطة 1 إلى نقطة 2 , سيعدل Flash الصيغة الرياضية بكل بساطة , وبالتالى يتحرك الشكل بنعومة وفاعلية . ونتيجة لإستخدام Flash اسلوب الرسوم المتجهة Vector Graphics فهو يقدم للإنترنت ملفات صغيرة الحجم نسبيا , فبدلا من تحريك بيكسلات عديدة من نقطة 1 إلى نقطة 2 , سيعدل Flash الصيغة الرياضية بكل بساطة , وبالتالى يتحرك الشكل بنعومة وفاعلية .
إذن لبرنامج فلاش 3 سمات هامة تميزه وتميز طبيعة عمله :
1- اعتماده على الرسوم المتجههة .2 - Animation وبشكل مجازى سنطلق عليه تعبير : الحركة , ولكن مع الأخذ فى الإعتبار أن الحركة تشمل - بخلاف الحركة من مكان لآخر - أى تغير يطرأ على الكائن مثل التغير فى شكله أو حجمه أو لونه أو درجة شفافيته أو سرعة حركتة أو طريقة ظهوره .. إلخ , ويعتبر فيلم الرسوم المتحركة أو الكارتون من الأمثلة على ذلك .3 - Interactivity أو التفاعلية , وهى سمة برزت للوجود بعد تطوير لغة أكشن سكريبت منذ الإصدار Flash 4 , إن هذه اللغة هى مجموعة من التعليمات البرمجية تسبب حدوث أفعال لكائنات فيلمك , مثلا زر عند النقر عليه يوقف الفيلم عند نقطة معينة أو يذهب إلى صفحة على الويب , أو يعرض نصا معينا , وتمكنك هذه السمة مثلا من عمل اختبارات قائمة على اختيارك إجابة صحيحة من بين عدة إجابات , ثم إظهار نتيجة الإختبار ومعدل درجاتك , وكمثال على ذلك بعض البرامج المصممة بالفلاش على طريقة من سيربح المليون أو وزنك ذهب , وأيضا الألعاب المختلفة التى تم تصميمها بالبرنامج . ملفات Flashهناك ملفان هامان سنتعامل معهما كثيرا فى Flash :
الأول - هو الملف الذى تنشيئ فيه مشروعك من أجل إنتاج الفيلم ويكون هذا الملف بإمتداد fla وهذا الملف لا يتم فتحه أوالتعديل فيه إلا بواسطة برنامج Flash نفسه .
الثانى - هو ملف الفيلم المنتج ويتم تشغيله بواسطة Flash Player أو بواسطة متصفح مثل Internet Explorer ويكون هذا الملف بإمتداد swf وهى اختصار لـ Shockwave Format أو Small Web Format .
انظر للصورة التالية للتعرف على الإختلاف بين شكل الملفين :
1 - ملف بصيغة fla
2 - ملف بصيغة swf
 ومادمنا بصدد الحديث عن فلاش , فيمكننا التحدث بلغة السينما فنقول أن الملف الأول هو عبارة عن الLocation أو المكان الذى يتم فيه تصوير الفيلم , وهو مكان يعج بالممثلين والمخرج ومساعديه وآلات التصوير وبوبينات الفيلم الخام والديكورات والعاملين فى البلاتوه ..إلخ , إنها اشياء كثيرة جدا ولكن مايظهر لنا فى الفيلم النهائى الذى نشاهده فى السينما أو التلفاز هو مايجرى تصويره داخل كادر الكاميرا , نحن لا نشاهد فى الفيلم مايجرى وراء الكاميرا ولا الأشياء المتراكمة داخل الأستوديو وعلى هذا الأساس فإن ملف swf هو ملف الفيلم النهائى للفلاش . ومادمنا بصدد الحديث عن فلاش , فيمكننا التحدث بلغة السينما فنقول أن الملف الأول هو عبارة عن الLocation أو المكان الذى يتم فيه تصوير الفيلم , وهو مكان يعج بالممثلين والمخرج ومساعديه وآلات التصوير وبوبينات الفيلم الخام والديكورات والعاملين فى البلاتوه ..إلخ , إنها اشياء كثيرة جدا ولكن مايظهر لنا فى الفيلم النهائى الذى نشاهده فى السينما أو التلفاز هو مايجرى تصويره داخل كادر الكاميرا , نحن لا نشاهد فى الفيلم مايجرى وراء الكاميرا ولا الأشياء المتراكمة داخل الأستوديو وعلى هذا الأساس فإن ملف swf هو ملف الفيلم النهائى للفلاش .
ولحفظ ملف الفلاش بصيغة fla نستعمل الطريقة المعروفة للحفظ فى أى برنامج
File > save as
أو
File > save
فى البداية سيطلب منك البرنامج إسما للملف , وبعد ذلك يمكنك حفظه بنفس الإسم فى كل مرة تستعمل فيها save , أما إذا أردت بعد عمل تعديلات أن تحتفظ بالملف الأصلى خاليا من التعديلات مثلا وحفظه كملف جديد بإسم جديد ورؤية نتائج التعديلات دون أن تفسد الملف الأصلى فيمكنك استعمال
save as
 أما إذا أردت تحويل الملف إلى فيلم نهائى يمكن تشغيله بمشغل فلاش أو على صفحات النت , نذهب للقائمة أما إذا أردت تحويل الملف إلى فيلم نهائى يمكن تشغيله بمشغل فلاش أو على صفحات النت , نذهب للقائمة
File > Export >Export Movie
 كانت هذه مقدمة بسيطة , فتابعوا معى المزيد من الدروس القادمة إن شاء الله ..كيفية الحصول على البرنامج قمت بإزالة الروابط بعد أن تبين أنها لم تعد تعمل , وللأسف الشديد لا يمكن ضمان بقاء أية روابط للأبد , إذن دعونى أوضح من البداية أن مهمة هذه الدورة هى شرح البرنامج وليس تقديم روابط لتحميل البرنامج , وبذلك يمكن اعتبار الدورة مثل اسطوانة تعليمية أو كتاب تعليمى يشرح برنامج ما , حيث أنه من المعتاد أن يخلو الكتاب أو الإسطوانة من أية روابط لتحميل البرنامج المشروح .أرجو ألا تنسونى من الدعاء لى ولوالداىDr Bahaaتم بحمد الله وضع الدروس فى كتب إلكترونية تيسيرا على الأعضاء كانت هذه مقدمة بسيطة , فتابعوا معى المزيد من الدروس القادمة إن شاء الله ..كيفية الحصول على البرنامج قمت بإزالة الروابط بعد أن تبين أنها لم تعد تعمل , وللأسف الشديد لا يمكن ضمان بقاء أية روابط للأبد , إذن دعونى أوضح من البداية أن مهمة هذه الدورة هى شرح البرنامج وليس تقديم روابط لتحميل البرنامج , وبذلك يمكن اعتبار الدورة مثل اسطوانة تعليمية أو كتاب تعليمى يشرح برنامج ما , حيث أنه من المعتاد أن يخلو الكتاب أو الإسطوانة من أية روابط لتحميل البرنامج المشروح .أرجو ألا تنسونى من الدعاء لى ولوالداىDr Bahaaتم بحمد الله وضع الدروس فى كتب إلكترونية تيسيرا على الأعضاء  الجزء الأولالكتاب الجزء الأولالكتاب 
التطبيقات 
*********************************
الجزء الثانى
الكتاب 
التطبيقات 
*********************************]الجزء الثالث الكتاب
 التطبيقات التطبيقات
 *********************************روابط أخرى الجزء الأولالكتاب&التطبيقات *********************************روابط أخرى الجزء الأولالكتاب&التطبيقات الجزء الثانىالكتاب الجزء الثانىالكتاب التطبيقات التطبيقات b]الجزء الثالث الكتاب&التطبيقات b]الجزء الثالث الكتاب&التطبيقات
 | |
|   | | محمد مغازى
الادارة


 |  موضوع: رد: دورة إحتراف فلاش 8 >>>>>>>>>>Flash 8 موضوع: رد: دورة إحتراف فلاش 8 >>>>>>>>>>Flash 8  27/9/2008, 12:11 am 27/9/2008, 12:11 am | |
| الدرس الثانى واجهة البرنامجعند فتح البرنامج ستقابلنا الواجهة التالية , فى أول مرة وكل مرة نفتح فيها البرنامج , ويمكننا إختيار عدم إظهارها ليفتح البرنامج على ملف جديد مباشرة . ولإعادة تشغيل ظهور الواجهة الإفتراضية من جديد اذهب للقائمة : Edit > Preferences > General انظر للصورة التالية للتوضيح والآن لنرى واجهة البرنامج عند فتح ملف عمل جديد  سأحاول قدر الإمكان التقليل من الشروحات النظرية , لذا دعونا نقوم بالتعرف على أسماء المناطق المختلفة لواجهة البرنامج حتى تكون الشروحات القادمة مفهومة وواضحة , وسيأتى الحديث عن كل قسم فى حينه وفى موضعه 1- شريط القوائم Menu Bar
2 - الشريط الرئيسى Main Bar
3- Timeline أو خط الزمن
4 - المسرح أو منصة العمل .
5 - منطقة لوح الخصائص ولوح الأكشن Actions
6- الأدوات
7 - Panels أو الألواح وافتراضيا يظهر لوحان هما الألوان والمكتبةويمكنك بالطبع تغيير هذا المظهر وترتيب الألواح كما يمكنك عمل ترتيب خاص بك يظهر فى كل مرة تفتح فيها البرنامج وسيأتى ذكر ذلك فى حينه وفى موضعه أنصحكم بأن تجعلوا Main Tool Bar ظاهرا بصفة دائمة أسفل شريط القوائم , وصدقونى ستجدوا أن ذلك مفيدا جدا خاصة فى التراجع عن خطوة أو عدة خطوات , وأيضا فى النسخ واللصق والتدوير والمحاذاة .. إلخ وذلك عن طريق القائمة Window > Toolbars > Main  
عدل سابقا من قبل محمد مغازى في 27/9/2008, 12:28 am عدل 1 مرات | |
|   | | محمد مغازى
الادارة


 |  موضوع: رد: دورة إحتراف فلاش 8 >>>>>>>>>>Flash 8 موضوع: رد: دورة إحتراف فلاش 8 >>>>>>>>>>Flash 8  27/9/2008, 12:12 am 27/9/2008, 12:12 am | |
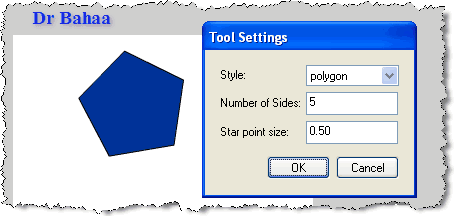
| الدرس الثالث الأدوات - 1 1 - Selection Tool V 1 - Selection Tool V أداة تحديد , يمكنك التحديد بواسطة النقر المزدوج (دبل كليك ) أو إحاطة الشكل عن طريق السحب بالماوس حوله  ويجب عند تحديد عنصر بشكل كامل أن تقوم بعمل تحديد لكل من : الملء Fillوالخط الخارجي Stroke لهذا الشكل . وأثناء استعمالك لأى أداة أخرى يمكنك استحضار هذه الأداة بشكل مؤقت لاستعمالها فى التحديد بالضغط على Ctrl . يمكنك بهذه الأداة أيضا عمل بعض التغييرات على الأشكال . مثلا فى الصورة التالية عندما تكون الأداة فوق خط خارجي تتحول لهذا الشكل دليلا على أنه يمكنك إضافة استدارة لهذا الخط .  وعندما تكون الأداة فوق زاوية مستطيل مثلا يتغير الشكل المصاحب لمؤشر الماوس دلالة على أنه يمكنك سحب الزاوية للداخل أو للخارج . وعند اختيار هذه الأداة , يظهر فى أسفل صندوق الأدوات عدة خيارات كما فى الصورة :  1 - Snap to objects عند تفعيل هذا الخيار , سيحاول البرنامج عمل محاذاة أثناء تحريكك لكائن بالقرب من كائن آخر مثل محاذاة الحد الأيمن لمستطيل مع الحد الأيسر لمربع عند تحريك أحدهما بالقرب من الآخر.وستظهر دائرة أسفل مؤشر السهم عند الجهة التى تحرك منها الكائن دلالة على أن خيار المحاذاة فعال حاليا . 2 - تنعيم الخطوط المتعرجة.حدد خطا متعرجا رسمته بالقلم الرصاص مثلا وانقر على هذه الأيقونة عدة مرات لتنعيمه . 3 - تحويل لخط مستقيم , حدد خطا منحنيا رسمته بالقلم الرصاص مثلا , وانقر تلك الأيقونة عدة مرات لجعل الخط المنحنى أكثر استقامة . اتفاقية :ستتكرر كلمة " تحديد " بكثرة فى الدروس المقبلة , لذا لنتفق من الآن عندما يطلب منك تحديد كائن على المسرح فذلك يعنى أن تقوم باستخدام أداة التحديد والنقر على الكائن مرتين ( دبل كليك ) أو إحاطة الكائن بتحديد وهمى بأداة السهم , المهم يجب تحديد كل من: الخط الخارجى Stroke والملء Fill للكائن . 2 - Subselection Tool A يمكنك بواسطتها إجراء تعديلات على الشكل عن طريق مقابض التحكم  3 - Free Transform Q 3 - Free Transform Q وعن طريقها يمكن تغيير حجم الشكل . وفى الوضع العادى يتم التحكم بأحد الحدين الأيمن أو الأيسر وإذا أردت التحكم فى الإثنين معا اضغط Alt أثناء عمل ذلك , وكذلك الأمر بالنسبة للحدين العلوى والسفلى. ولهذه الأداة خيارات فى أسفل صندوق الأدوات, هذه الخيارات تعطينا تحكمات أخرى بخلاف تكبير أو تصغير الكائن  1 - Snap to objects وتم شرحها منذ قليل . 2 - Rotate and skew , حيث يمكنك عمل تدوير للكائن , أو تغيير زواياه كتحويل المستطيل إلى متوازى مستطيلات مثلا .إنه تشويه ولكن بكشل متناسق إلى حد ما. 3 - Scale تغيير أبعاد الكائن عرضا أو ارتفاعا 4 - Distort لعمل تشويه بشكل حر وغير متناسق لو أحببت . 5 - Envelop : تحديد الكائن بالعديد من النقاط التى لها مقابض تحكم والتى تتيح التغيير فى شكل الكائن بحرية أكبر . 4 - Gradient Transform Tool F وهى نفسها أداة Fill Transform فى الإصدارات السابقة مع عمل بعض التعديلات الطفيفة عليها  Center Point وهى مركز الوسط للتدرج Focal Point وهى تعكس البؤرة أو أقصى تركيز لبقعة الضوء , وهذه النقطة موجودة فقط فى Radial Gradient وفى الحالة الافتراضية تكون هاتان النقطتان معا فى المركز تماما . ولكن يمكنك بالطبع تغيير موضع أى منهما . Width تغيير عرض التدرج Size تغيير حجم التدرج Rotation تدوير التدرج 5 - Line Tool N لرسم الخطوط .وبالطبع كما فى أغلب برامج الرسم اضغط Shift أثناء الرسم لجعل الخط أفقيا أو رأسيا أو بزاوية 45 . ولهذه الأداة خيارات فى لوح Properties (انظر أداة القلم الرصاص ) 6 - Lasso Tool L للتحديد بشكل حر .ويظهر لهذه الأداة الخيارات التالية أسفل صندوق الأدوات :  الخياران الأولان هما العصا السحرية وإعداداتها , ولو كنت من مستخدمى فوتوشوب , فأنت تفهم معنى العصا السحرية حيث تستعمل فى فلاش مع الصور Bitmap بعد عمل Break apart لها وذلك لتحديد مناطق من الصورة لها نفس اللون .. والخيار الأخير هو تحديد له شكل متعدد الأضلاع . 7 - Pen Tool P أداة القلم ويمكنك الاعتماد عليها فى الرسم بدقة ولكن يحتاج هذا الأمر لقليل من الصبر وكثير من التدريب حتى تصل إلى مرحلة الإتقان . 8 - Text Tool T أداة الكتابة . ونلاحظ أن الكتابة العربية غير مدعومة فى الفلاش فى أى إصدار بشكل عام . وعليك استعمال برنامج مثل الوسيط أو Corel Draw للكتابة العربية داخل فلاش 9 - Oval Tool O وهى أداة لرسم دائرة أو شكل بيضاوي , ولرسم شكل دائري منتظم اضغط Shift أثناء الرسم . 10 - Rectangle Tool R لرسم مربع أو مستطيل , ولرسم مربع منتظم اضغط Shift أثناء الرسم . وعند اختيار الأداة يظهر فى قسم Options فى أسفل صندوق الأدوات خيار التحكم فى درجة استدارة زوايا الشكل  وفى الوضع الإفتراضى تكون القيمة صفر , وزيادة القيمة يزيد درجة التحول إلى الاستدارة , وبالنقر على هذا الخيار تظهر النافذة التالية :  وإذا أردت فإنك تستطيع الاستغناء عن هذه النافذة الأخيرة أثناء الرسم بالنقر على السهم العلوى أو السفلى للوحة المفاتيح لتقليل أو زيادة درجة الاستدارة على الترتيب .  ونلاحظ أنه فى صندوق هذه الأداة توجد أداة أخرى مخفية هى Polystar Tool , ولإظهارها اجعل زر الماوس الأيسر مضغوطا فوق السهم الأسود الصغير  ومن لوح الخصائص Properties الوجود أسفل المسرح تستطيع التحكم فى شكل Polystar من حيث عدد نمط شكله وعدد أضلاعه .. إلخ  وهنا ينبغى أن نذكر أنه بالنسبة لرسم الأشكال لدينا 3 ملحوظات : ملحوظة رقم 1 : يجب أن نأخذ فى الاعتبار أننا حين نرسم أى من الأشكال العديدة السابق ذكرها , فإن الشكل يكون عبارة عن عنصرين منفصلين , الأول خط تحديد خارجى Stroke والثانى ملء داخلى Fill , وعند تحديد الشكل - لتحريكه مثلا - يجب تحديد كلا العنصرين , بالنقر المزدوج على الشكل .انظر للصورة التالية وفيها شكل عبارة عن دائرة وهى تتكون من عنصرين Fill & Stroke  ولو حاولنا تحريك أى عنصر منهما بمفرده نلاحظ أنه يتحرك بمعزل عن العنصر الآخر كما فى الصورة التالية :  ويمكن أيضا لحل هذه المشكلة تحديد كلا العنصرين ثم تحويلهما معا إلى مجموعة Group , وبذا نستطيع تحديد الشكل فقط بنقرة واحدة . Modify > Group ( Ctrl+G ) . ملحوظة رقم 2 : فى الإصدارات السابقة عندما يكون لدينا شكلين فوق بعضهما ونريد تحريك الشكل العلوى فإنه يقتطع جزءا من الشكل أسفل منه . انظر إلى الصورة الأولى ثم الصورة الثانية عندما حاولنا تحريك الشكل العلوى   والأدهى من ذلك حين كنت ترسم شكلين ليس لهما Stroke ولهما نفس لون الملء , ثم جعلت أحد الشكلين يتلامس مع الشكل الآخر فإن الشكلان يمتزجان ويصبحان قطعة واحدة !  ولم أكن أدرى ماهى حكمة مبرمجي فلاش من مثل هذا الأمر ! . الآن فى الإصدار الجديد 8 , صار بوسعك إلغاء هذه الخاصية - أو الإبقاء عليها - أثناء رسم الأشكال بالنقر على هذه الأيقونة  فى قسم Options أسفل صندوق الأدوات , أو من لوحة المفاتيح اضغط J . عند النقر على الأيقونة فإنك تصبح فى وضعيةObject Drawing Mode , وترى أن الشكل الذى ترسمه يكون محددا بإطار كما فى الصورة التالية :  الآن لاختيار الشكل نحتاج لنقرة واحدة عليه , مثلما الحال فى وضع Group , وبالنقر المزدوج نستطيع رؤية كلا العنصرين Stroke و Fill ملحوظة رقم 3 : يمكنك عمل نسخة - أو عدة نسخ - من شكل وذلك بالضغط على مفتاح Alt أثناء تحريك الشكل بأداة التحديد .  | |
|   | | محمد مغازى
الادارة


 |  موضوع: رد: دورة إحتراف فلاش 8 >>>>>>>>>>Flash 8 موضوع: رد: دورة إحتراف فلاش 8 >>>>>>>>>>Flash 8  27/9/2008, 12:12 am 27/9/2008, 12:12 am | |
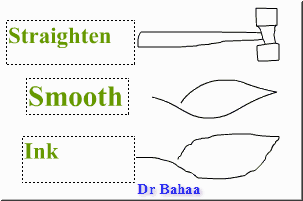
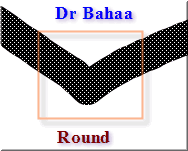
| 11 - Pencil Tool Y وللتبسيط سنطلق على هذه الأداة : القلم الرصاص , وعند اختيارها يظهر صندوق خياراتها فى أسفل صندوق الأدوات .  وهى 3 خيارات : Straighten يحول البرنامج ماترسمه إلى أقرب مايشبه الخطوط المستقيمة , وهى ميزة هامة لذلك الخيار حيث أن ماترسمه من أشكال هندسية مثل الخط المستقيم أو الدائرة أو المربع أو المستطيل بشكل غير دقيق يحوله فلاش إلى أشكال منتظمة ودقيقة , جرب أن ترسم بالقلم الرصاص شكلا بيضاويا وسترى أن فلاش يحوله إلى شكل بيضاوى منتظم . Smooth يقوم البرنامج بتنعيم الخطوط التى ترسمها وتحسين الانحناءات فيها . Ink هنا ماترسمه يظهر كما هو دون أى تعديلات من البرنامج .  وفى لوح Properties فى أسفل المسرح تجد خيارات إضافية لهذه الأداة , نوردها هنا بإيجاز :  1 – اللون , ونلاحظ هنا أن الخطوط المرسومة بهذه الأداة لها لون Stroke فقط ولا يوجد لون Fill . ولكننا يمكن تغيير ذلك وجعل لون الخط Fill بدلا من Stroke , حدد الخط أولا ثم اذهب إلى القائمة : Modify >Shape >Convert Lines to Fills  2 – الحجم . 3 – نمط الخط : مثل الشعرة أو سميك أو متقطع ..إلخ . انظر للصورة التالية :  4 – لعمل مجموعة خيارات خاصة بك وتطبيقها عند استعمال الأداة .  5 – Capيحدد شكل الطرف الخارجي للخط ( قم بالتكبير لترى ذلك بوضوح أكثر ) ويوجد 3 خيارات :  فى الخيار None فإنك عند رسم خط ينحني عند نقطة معينة فإنه يمكن أن توجد ثغرة فى الاتصال عند هذه النقطة ولن يفعل البرنامج شيئا لإصلاح هذا العيب أما فى الخيار Square أو Round فإن البرنامج سيصلح هذا الخلل تلقائيا حسب النوع , انظر للصورة :  1- الخيار None 2- الخيار Square إلى هنا والفكرة واضحة ويمكنك استنتاج الصورة الخاصة بالخيار Round , قم بتكبير الخط والقيام بالتجربة بنفسك . 6 – Join يحدد شكل الأطراف عند توصيلها وله أيضا 3 خيارات : Bevel , Round, Meter Bevel تكون منطقة الاتصال إلى حد ما حادة Round تكون حواف الاتصال إلى حد ما مستديرة   أما الخيار Meter فهو لتحديد درجة الحدة Sharpness كما تريد , يمكنك اختيار تلك الدرجة من 1 إلى 60 . 7 – Stroke Hinting وهذا الاختيار يبقى الحواف دقيقة ويمنع حدوث التشويش فيها أى بلغة الجرافيكس يجعلها Full Pixels . 8 – Scale وفيه تتحكم أكثر فى التغيير الحجمى Scaling من حيث الطول أو العرض . ملحوظة : مادامت هذه الخيارات خاصة بالخطوط فسوف ستجدها متاحة أيضا مع أداة Rectangle وأداة Oval , حيث أننا كما أوضحنا من قبل أى شكل عبارة عن ملء فى الداخل وخط خارجي Stroke فى الخارج . | |
|   | | محمد مغازى
الادارة


 |  موضوع: رد: دورة إحتراف فلاش 8 >>>>>>>>>>Flash 8 موضوع: رد: دورة إحتراف فلاش 8 >>>>>>>>>>Flash 8  27/9/2008, 12:13 am 27/9/2008, 12:13 am | |
| الدرس الرابع الأدوات - 2نستكمل بإذن الله درس الأدوات الذى بدأناه فى الصفحة السابقة , وربما ستحتاج للعودة لتلك الصفحة لمشاهدة صورة صندوق الأدوات 12 - Brush Tool B وهى أداة الفرشاة , ويمكنك تعديل خياراتها من Options فى أسفل صندوق الأدوات  والآن لنستعرض تلك الخيارات : 1- لغلق لون الملء . 2- أوضاع الفرشاة . ولدينا 5 أوضاع كما يظهر فى الصورة التالية :  وإليك أمثلة على هذه الأوضاع  Paint Normal يعنى تلوين أى شيء أمامك سواء ملء أو خط خارجى . Paint Fills يعنى تلوين الملء الداخلى , ولكن لو خرجت الفرشاة عن الخط الخارجي قليلا فسيتم تلوين ماهو خارج الشكل , ونلاحظ أن الخط الخارجي Stroke لم يتأثر . Paint Behind يعنى التلوين خلف الشكل Paint Selection يعنى تلوين جزء تم تحديده مسبقا بأداة التحديد Selection Tool . Paint Inside يعنى تلوين الملء ( أى تلوين ماهو داخل حدود الخط الخارجي ) . 3 - حجم الفرشاة . 4 - شكل الفرشاة . 13 - Ink Bottle Tool S وهى تستعمل لإجراء أى تعديلات على أى خط من حيث اللون أو الحجم أو النمط .. إلخ , انظر إلى المثال التالي لدينا خط مرسوم بالقلم الرصاص ثم قمنا بتغيير لونه ونمطه .  إذن هذه الأداة يمكنها إجراء تعديلات على خط مرسوم بأداة Line أو أداة Pencil أو خط خارجي Stroke لأي شكل .14 - Paint Bucket Tool K إذن هذه الأداة يمكنها إجراء تعديلات على خط مرسوم بأداة Line أو أداة Pencil أو خط خارجي Stroke لأي شكل .14 - Paint Bucket Tool K لتلوين الجزء الداخلي لأي شكل مغلق  ويوجد مجموعة خيارات لهذه الأداة فى أسفل صندوق الأدوات , وهى خاصة بغلق الأشكال الغير مكتملة الإغلاق وملأها باللون . ويوجد مجموعة خيارات لهذه الأداة فى أسفل صندوق الأدوات , وهى خاصة بغلق الأشكال الغير مكتملة الإغلاق وملأها باللون .
15 - Eyedropper Tool I هذه هى أداة القطارة , وعند النقر على الجزء الداخلى لشكل ما فإن الأداة تقوم بالتعرف على ذلك اللون وتتحول الأداة إلى شكل يجمع بينها وبين الفرشاة
, وعندئذ تستطيع تطبيق ذلك على جزء داخلي Fill فى شكل آخر , وعند النقر بهذه الأداة على خط خارجي Stroke فإن الأداة تتحول إلى شكل يجمع بينها وبين القلم الرصاص  ويمكنك نسخ شكل هذا الخط إلى خط آخر . ويمكنك نسخ شكل هذا الخط إلى خط آخر .
16 - Eraser Tool E أنها الممحاة أو الأستيكة , ويظهر لها خيارات فى قسم Options  1- لمحو ملء Fill أو خط خارجي Stroke بنقرة واحدة .2 - انقر هنا لرؤية أنماط مختلفة للممحاة : 1- لمحو ملء Fill أو خط خارجي Stroke بنقرة واحدة .2 - انقر هنا لرؤية أنماط مختلفة للممحاة : الأول للوضع العادي أى محو أى شيء تمر عليه بالممحاة .الثاني محو الملء فقط .الثالث محو الخطوط فقط .الرابع محو جزء تم تحديده سلفا من الملء .الخامس مثل الثاني لمحو الملء ولكن الاختلاف أن المحو هنا بتحكم أكثر لأنه يتم بدرجة أقل وبشكل محدد , وستلاحظ أنك لو محوت منطقة ثم بدأت بتحريك الأداة من المنطقة الخالية إلى منطقة أخرى فلن يتم محو أى شيء .وأخيرا تمتلك هذه الأداة خاصية رائعة , وهى : لمحو كل شيء على المسرح انقر على أيقونة الأداة نقرة مزدوجة Double Click 17 - Hand Tool H الأول للوضع العادي أى محو أى شيء تمر عليه بالممحاة .الثاني محو الملء فقط .الثالث محو الخطوط فقط .الرابع محو جزء تم تحديده سلفا من الملء .الخامس مثل الثاني لمحو الملء ولكن الاختلاف أن المحو هنا بتحكم أكثر لأنه يتم بدرجة أقل وبشكل محدد , وستلاحظ أنك لو محوت منطقة ثم بدأت بتحريك الأداة من المنطقة الخالية إلى منطقة أخرى فلن يتم محو أى شيء .وأخيرا تمتلك هذه الأداة خاصية رائعة , وهى : لمحو كل شيء على المسرح انقر على أيقونة الأداة نقرة مزدوجة Double Click 17 - Hand Tool H
هذه الأداة موجودة فى أغلب برامج الجرافيكس والوظيفة واحدة وهى تحريك منطقة العمل , وإذا كنت تستعمل أى أداة أخرى يمكنك استحضار هذه الأداة مؤقتا بالضغط على Space Bar فى لوحة المفاتيح .
وعند النقر المزدوج عليها تصبح منطقة المسرح بحجم مناسب للرؤية بشكل كامل Fit to Screen .
18 - Zoom Tool M, Z
حتى الآن لا أدرى مافائدة وجود مفتاحى اختصار وليس مفتاح واحد لهذه الأداة , من يعرف منكم له جائزة كبرى ..
يوجد وظيفتان لهذه الأداة التكبير أو التصغير , ويمكنك التحول بين الوظيفتين مؤقتا بالضغط على Alt .
بالنقر المزدوج على الأداة تحصل على تكبير للمسرح بنسبة100% .
19 - لتحديد لون الخط الخارجي Stroke .
20 - لتحديد لون الملء Fill .
-21-
- لدينا هنا 3 أيقونات الأولى من اليسار لاستعادة الألوان الافتراضية , الأبيض للملء Fill والأسود للخط الخارجي Stroke .
الأيقونة الوسطى لإلغاء اللون , انقر على أى أداة Fill أو Stroke لجعلها بلا لون .
الأيقونة الثالثة لعكس اللونين .
| |
|   | | محمد مغازى
الادارة


 |  موضوع: رد: دورة إحتراف فلاش 8 >>>>>>>>>>Flash 8 موضوع: رد: دورة إحتراف فلاش 8 >>>>>>>>>>Flash 8  27/9/2008, 12:14 am 27/9/2008, 12:14 am | |
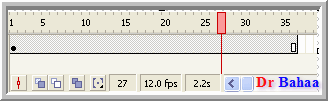
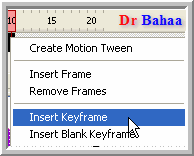
| الدرس الخامس خط الزمنإن أهم مايميز برنامج فلاش عن برامج الجرافيكس الأخرى أنه يقوم أساسا على فكرة حركة العناصر والأشكال بداخله , والناتج النهائى يكون عبارة عن فيلم فلاش يعج بالأشكال المتحركة والعناصر المتفاعلة , ولتبسيط الأمر تخيل أن فيلم فلاش هو مثل أى فيلم سينمائى عبارة عن شريط طويل من اللقطات المتتابعة والمرقمة إذا أمسكت به بيديك ونظرت إليه , ستلاحظ أن بين كل لقطة والتى تليها أختلافا طفيفا لا تكاد تلحظه , ولكن عند تحريك هذا الشريط أمام أعيننا فى السينما بسرعة سنرى العناصر تتحرك . ولكى نتعرف على كيفية إنشاء الحركة فى فلاش , سنقوم بمعرفة أحد الأقسام الهامة فى البرنامج وهو Timeline أو خط الزمن تنقسم منطقة Timeline إلى قسمين رئيسيين هما : 1 - الإطارات Frames : وهى تماثل مفهوم اللقطات الذى تحدثنا عنه منذ قليل . 2 - الطبقات Layers : ووظيفتها كما هو واضح من إسمها هو فصل وتنظيم العناصر المختلفة والموجودة فى مسرح العمل وتوزيعها على طبقات متعددة بحيث يسهل التعامل معها بشكل أدق وبدون التأثير على العناصر فى الطبقات الأخرى .  والآن لنترك الطبقات جانبا ونركز على منطقة الإطارات , وتعالوا نتعرف بشكل أكبر على محتويات تلك المنطقة , وعند فتح البرنامج وبداية العمل ستبدو كالتالى :  1 - Center Frame لتوسيط الإطار داخل نافذة البرنامج لتراه بشكل أوضح . 2 - Onion Skin 3 - Onion Skin Outliner 4 - Edit Multiple Frames 5 - Modify Onion Markers وحتى لا تشتت إنتباهك بالكثير من الكلام النظرى فإن هذه الأزرار الخمسة سنقوم بشرحها حين يأتى دورها وقد أوردت أسمائها هنا فقط للرجوع إليها فى المستقبل . 6 - رقم الإطار المعروض حاليا . 7 - سرعة الفيلم , ويتم قياسه بعدد الإطارات فى الثانية الواحدة أو (Frame per second (fps , وفى الوضع الإفتراضى تكون القيمة 12 إطار فى الثانية . وبالطبع يمكنك تغيير تلك السرعة ولكن لاتشغل نفسك بهذا الأمر الآن , سنذكر ذلك فى حينه . 8 - الوقت المنقضى حتى الإطار المعروض حاليا ويقاس بالثانية . 9 - بالنقر على السهم الصغير يمكنك اختيار شكل عرض Timeline والذى تراه حاليا هو طريقة العرض الإفتراضية Normal . يأتى الآن أهم جزء فى منطقة الإطارات وهو بالطبع الإطارات نفسها , وترى أمامك الآن شريطين الشريط السفلى هو شريط الإطارت , والعلوى وبه تدريج وأرقام لتوضيح أرقام الإطارات , وترى أمامك الجزء الأحمر المسمى ب Playhead وعند تحريكك له فإنك تشاهد الحركة المتتابعة للإطارات وتستطيع القيام بهذا الأمر لتختبر فيلمك بين الحين والآخر بشكل سهل وسريع . إلى هنا ويبدو أن كل شيئ واضح وسهل , ولكن يتبقى أهم وأخطر جزء فى معرض حديثنا عن الإطارات , انظروا إلى الإطار رقم 1 , لماذا قمت بتسميتة بــ Blank Keyframe ؟ ولماذا يتميز عن الإطارات التى تليه طالما أننا لانزال فى البداية ولا يوجد أى عناصر فى الإطار ( أو اللقطة ) ؟ . لكى يتضح الأمر تعالوا لنتعرف على أنواع الإطارات : Frame , Keyframe , Blank Keyframe ? ببساطة Frame هو أى إطار يلى الإطار الأول , وهو نوعان إما أن يكون فارغا لا يوجد به أى شيئ ولذا لا يحتسب فى زمن الفيلم الذى سنقوم بعمله طالما بقي كما هو فارغا , ويمكن تمثيل ذلك بالفيلم السينمائى الخام أو الجزء المتبقى من شريط الفيلم الخام الذى لم نستعمله بعد ولم يتم تسجيل أى شيئ عليه , حيث يقوم المونتاج فى السينما بإقتطاع هذا الجزء من الفيلم والإلقاء به فى سلة المهملات . والنوع الثانى هو أطار به عنصر أو عناصر ولكنها ساكنه , والهدف منها هو إطالة المدة الزمنية لوجود تلك العناصر , ولتوضيح ذلك يمكن تشبيه ذلك بممثل أدى دوره المطلوب منه ولكنه يستمر فى التواجد فى اللقطات التالية من المشهد دون أى حركة , أى مجرد ظهور لوقت أطول . انظر إلى الصورة السابقة , كل الإطارات التى تلى الإطار الإطار رقم 1 هى إطارات Frames (ولكنها فارغة ), وربما تلاحظ أن لون الإطار يتغير كل 5 إطارات وذلك لسهولة تمييز وعد الإطارات ليس إلا لكنها فى النهاية كلها إطارات. أما Blank Keyframe فهو الإطار الذى يظهر عند بداية العمل وقبل وضع أى عنصر فى مسرح العمل , ويمكن تشبيه ذلك بشكل مجازى بأنه يبدو تماما مثل الثوانى الأولى فى مسرحية بعد رفع الستار مباشرة وقبل ظهور أى ممثلين . أما Keyframe فهو إطار يحدث به نقطة تحول ما , إما بظهور عنصر أو عناصر فيه بعد أن كان خاليا أو بتغير طرأ على العناصر التى كانت موجودة من قبل . وفى المثال السابق بعد ثوانى من رفع الستار ورؤيتنا للمسرح خاليا نرى بداية ظهور الممثلين , فى هذه اللحظة يتحول الـBalnk Keyframe إلى Keyframe . مع ملاحظة أن هذه الأمثلة أسوقها فقط لتقريب الفكرة , وقد لا يكون التطابق تاما بينها وبين الأفكار التى أتحدث عنها ولكنها توضح الفكرة إلى حد كبير .. أليس كذلك ! والآن إلى مزيد من التوضيح لأن هذه النقطة هامة جدا , وهى من المحاور الأساسية لتعلم الفلاش . لقد قمنا بفتح البرنامج ولدينا الإطار رقم 1 وهو عبارة عن Blank Keyframe أو : إطار مفتاحى فارغ . سنضع الآن عنصرا فى المسرح عبارة عن كرة ولنشاهد ماذا سيحدث للإطار .  لاحظتم أن الإطار المفتاحى الفارغ كان به نقطة مستديرة بيضاء , تحولت - بعد إضافة الكرة - إلى نقطة سوداء , وتحول الإطار من Blank Keyframe أو إطار مفتاحى فارغ إلى Keyframe , أو : إطار مفتاحى . إذن حصلنا الآن على قاعدة تقول : عند إجراء تغيير ما فلابد من وجود إطار مفتاحى Keyframe . إن الإطار المفتاحى Keyframe يبدو هكذا  أما الإطار المفتاحى الفارغ Blank Keyframe فيبدو هكذا  الآن لو اكتفينا بوجود الكرة فى الإطار الأول وصنعنا الفيلم على هذا الأساس فإن هذا يعنى أن الكرة تظهر فى الفيلم لمدة 1 على 12 جزء من الثانية , وهو بالطبع أمر غير منطقى , إذن يجب أن يزيد زمن ظهور الكرة ولنقل مثلا لمدة 3 ثوانى , ولو أخذنا فى الإعتبار أن الفيلم يحتوى على 12 إطارا فى الثانية فيلزمنا 36 إطارا , اسحب بالزر الأيسر للماوس من الإطار الأول حتى الإطار 36 , لقد تم تحديد الإطارات باللون الأزرق . الآن انقر بالزر الأيمن للماوس واختر Insert Frame  لقد صارت الإطارات من 1 حتى 36 ( والتى كانت فارغة من قبل ) تحتوى الآن على الكرة - بالرغم أنه لم يطرا أى تغيير عليها - أى أننا أطلنا فقط فترة ظهور الكرة فى المشهد عن طريق إضافة إطارات Frames .  انقر بالزر الأيمن للماوس على الإطار رقم 37 واختر Insert Blank Keyframe  ماذا لاحظت الآن ؟ لقد اختفت الكرة من المسرح . إذن الإطار المفتاحى الفارغ نستخدمه لإفراغ المسرح من المحتويات السابقه ( ربما لنضع محتويات جديدة مثلا ) الآن قم بالنقر على أى إطار وليكن رقم 10 مثلا , ثم قم بتغيير لون الكرة إلى لون آخر بالنقر على Fill Color فى الأدوات , ماذا تلاحظ ؟ لقد تم تغيير لون الكرة فى كل الإطارات وليس فى الإطار رقم 10 فقط وبالطبع هذا مالانريده أو نقصده , نحن نريد إحداث تغيير عند الإطار المحدد , فمالحل ؟ , الحل ببساطة يتكثل فى أن نخبر فلاش أننا سنقوم بتغيير عند الإطار المحدد . وكيف نخبره ؟ : بأن نقوم بإدراج إطار مفتاحى Keyframe فى مكان الإطار المطلوب . انقر مرة أخرى بالزر الأيمن للماوس عند نفس الإطار رقم 10 واختر من القائمة التى ستظهر : Insert Keyframe  قم الآن بتغير لون الكرة , ماذا تلاحظ الآن ؟ لقد تغير لون الكرة إبتداء من الإطار 10 وحتى نهاية الفيلم . إذن نقوم باستخدام الإطار المفتاحى عندما نود إجراء تغيير ما . أعتقد أنك أدركت الآن ماهو الفرق بين الأنواع المختلفة للإطارات , وفى الدروس القادمة سيتعمق لديك هذا الإدراك بالتطبيقات العملية المختلفة . نقل الإطارات يمكنك نقل أى إطار من أى نوع , فقط انقر عليه واسحبه لأى موضع فى نفس الطبقة أو حتى طبقة أخرى , يمكنك أيضا نقل عدة إطارات دفعة واحدة , قم بتحديدها أولا بتمرير الماوس عليهم ثم سحبهم بالماوس .  نسخ الإطارات وقصها ولصقها نسخ الإطارات وقصها ولصقهاقم بتحديد الإطارات التى تود نسخها ثم انقر بالزر الأيمن للماوس واختر مايناسبك من العمليات المختلفة من نسخ Copy أو قص Cut , ثم اذهب للموضع المراد وانقر مرة أخرى بالزر اليمن للماوس واختر لصق Paste  ملحوظة كما فى معظم البرامج وبالأخص برامج الجرافيكس يمكنك وأنت تقوم بسحب الإطارات المحددة أن تضغط باستمرار على زر Alt لعمل نسخة أخرى كل ماعليك عمله الآن هو وضعها فى المكان المراد . إلغاء إطارات حدد الإطار أو الإطارات ثم انقر بالزر اليمن واختر Remove Frames لإلغاء الإطارات العادية . ملحوظة جانبية صغيرة : يمكنك إلغاء الإطارات العادية والإبقاء على مكانها شاغرا بواسطة الخيار Clear Frames ولإلغاء الأنواع الأخرى من الإطارات ( الإطار المفتاحى , أو الإطار المفتاحى الفارغ ) اختر Clear Keyframe اختصارات مفيدة بالنسبة للإطاراتأنا شخصيا من عشاق لوحة المفاتيح , وبقدر الإستطاعة أحاول استخدام الإختصارات بدلا من فتح القوائم المختلفة , وإذا كنت تشاركنى هذا الأمر فإليك هذه الإختصارات المفيدة والتى سنستعملها مستقبلا إدراج إطار F5إدراج إطار مفتاحى F6إدراج إطار مفتاحى فارغ F7ولإلغاء أى نوع من الإطارات السابقة فقط اضغط مفتاح Shift مع المفتاح المخصص سنواصل فى الدرس التالى رحلتنا لفهم الحركة فى فلاش | |
|   | | محمد مغازى
الادارة


 |  موضوع: رد: دورة إحتراف فلاش 8 >>>>>>>>>>Flash 8 موضوع: رد: دورة إحتراف فلاش 8 >>>>>>>>>>Flash 8  27/9/2008, 12:15 am 27/9/2008, 12:15 am | |
| الدرس السادس
خصائص الفيلم
Document Properties
مادمنا سنقوم بعمل فيلم , فلابد من تحديد خصائص الفيلم .
إذا شعرت بأن الخصائص الإفتراضية غير ملائمة لفيلمك الذى أنت بصدد تصميمه فيمكنك تغيير تلك الخصائص عن طريق فتح لوحة خصائص الفيلم أو Document Properties , ويمكننا الوصول إلى تلك اللوحة بعدة طرق مختلفة :
1 - مفاتيح الإختصار Ctrl+J
2 - من القائمة Modify > Document…
3 - بالنقر المزدوج على خانة Frame Rate فى خط الزمن .
4 - بالنقر بالزر الأيمن على المسرح واختيار Document Properties من القائمة المنسدلة .
5 - من لوح خصائص Properties الموجود أسفل المسرح , وهذا اللوح وظيفته التحكم فى خصائص أى عنصر فوق المسرح ومن المنطقى أن يوفر لنا أيضا التحكم فى المسرح نفسه , انقر نقرة واحدة على جزء خال من المسرح لتفعيله , ثم انقر على الزر بجوار كلمة Size مباشرة .
 والآن لنشرح هذه النافذة بإختصار : Title : عنوان الملف Description : وصف للهدف من عمل الملف , أى بمثابة تذكير لك أثناء العمل عليه وتطويره أو الإضافة له فيما بعد . Dimension : حجم الفيلم , ويمكنك التحكم فى العرض والطول . مثلا لقد قمنا هنا بتغيير الحجم الإفتراضى وهو 550X400 Match : جعل حجم الملف ملائما , ولديك 3 إختيارات : الإفتراضى , أو ملائمة لمحتويات المسرح أو ملائمة للطباعة . Background : لون الخلفية . وفى الوضع الإفتراضى يكون اللون أبيض . Frame Rateسرعة الفيلم : إن السرعة الإفتراضية هى 12 إطار فى الثانية , وهى تعتبر بطيئة بالنسبة لسرعة الأفلام السينمائية وهى 24 إطار (كادر ) فى الثانية , إن سرعة 12 كانت ملائمة للمعالجات البطيئة نسبيا فيما مضى , أما الآن فإن معظم مستخدمى الكمبيوتر لديهم معالجات سريعة بعض الشيئ , لذا فإن مجموعة كبيرة من مصممى فلاش يجعلون سرعة أفلامهم 20 إطار فى الثانية , لإعطاء الحركة فى الفيلم مظهرا إنسيابيا ناعما من ناحية , ولسهولة حساب الزمن من ناحية أخرى , فمثلا لو لدينا عنصرا نريد ظهوره لمدة 3 ثوانى ونصف , تستطيع بسهولة فائقة استنتاج أنك تحتاج إلى 70 إطارا , ولكن فى سرعة 12 إطار سيكون الحساب أ كثر صعوبة . وفى النهاية الأمر متروك لتقديرك ورؤيتك الخاصة . Ruler Units : وحدة قياس المسطرة . Make Default : انقر هنا إذا أردت لجعل الخيارات التى اخترتها هى الإفتراضية , بحيث تكون هى الخيارات الفعالة فى كل مرة تتنشئ فيها فيلما . | |
|   | | محمد مغازى
الادارة


 |  موضوع: رد: دورة إحتراف فلاش 8 >>>>>>>>>>Flash 8 موضوع: رد: دورة إحتراف فلاش 8 >>>>>>>>>>Flash 8  27/9/2008, 12:17 am 27/9/2008, 12:17 am | |
| الدرس السابع Animationالحركةكما أوضحنا من قبل أن برنامج فلاش هو برنامج جرافيكس قائم على الحركة , إن مصطلح Animation يعنى بعث الحياة أو الحركة فى شيئ ما , وقد تم إطلاق هذا الإسم على الرسوم المتحركة عند بدايتها فى الثلث الثانى من القرن الماضى . ويمكننا تقسيم الحركة فى فلاش إلى نوعين أساسيين : 1 - Frame - by- Frame Animation الحركة بتغيير كل إطار على حدةهل تتصورون كيف كان يتم عمل أفلام الرسوم المتحركة فى الماضى , كان الرسام يرسم كل لقطة فى صفحة مستقلة على ورق شفاف , وكان يتم وضع الصفحة الأولى فوق لوح زجاجى يوجد بأسفله مصدر إضاءة ثم يتم وضع الصفحة الثانية فوق الأولى وهكذا يستطيع الرسام رؤية تفاصيل الرسم فى الصفحة الأولى , ثم يتم إعادة رسم ماهو موجود فى الصفحة الأولى مع عمل بعض التعديلات الطفيفة, وهكذا يتم رسم فيلم الرسوم المتحركة صفحة صفحة (أى لقطة لقطة ) , ثم يتم تصوير كل صفحة فى لقطة مستقلة , وعند مشاهدة تلك اللقطات بتتابع سرعة الفيلم نشاهد العناصر وكأنها تتحرك . وهذه هى فكرة Frame - by - Frame Animation , إننا نقوم برسم العنصر فى كل لقطة مع عمل التغيير المطلوب , وهكذا نحصل على الحركة عند مشاهدة الفيلم . ويمكن أن تكون هذه الحركة مثلا رفرفة جناحين لفراشة أو سير الأقدام .. إلخ 2 - Tweened Animation الحركة بأسلوب التحول البينى إن كلمة "البينى" Tween مشتقة من كلمة Between , وكما هو واضح من الترجمة فإن هذا يعنى بين الإطارات أى تغير الكائن من حالة A إلى الحالة B بين إطارين محددين , وللمزيد من التوضيح نقول أننا سنقوم بتصميم العنصر فى إطار ثم نقوم بإجراء بعض التعديلات عليه فى إطار آخر ونجعل البرنامج يقوم بالتغير التدريجى للكائن بين الإطارين وفى النهاية نحصل على الحركة المطلوبة . أى أننا بدلا من إحداث التغييرات بأنفسنا إطارا تلو الآخر جعلنا البرنامج يقوم بحساب التغيير المطلوب وتجزئة ذلك التغير على مدى عدة إطارات . وهذا النوع ينقسم بدوره إلى نوعين : 1 - Shape Tween التحول البينى للشكل .2 - Motion Tween التحول البينى للحركة .دعونا نركز فى هذا الدرس على النوع الأول للحركة , ألا وهو :Frame by Frame Animationالحركة بتغيير كل إطار على حدة هناك طريقتان لعمل ذلك , الطريقة الأولى باستعمال Blank Keyframes (إطار مفتاحى ) , والطريقة الثانية باستعمال Keyframe (إطار مفتاحى فارغ ) 1 - طريقة Balnk Keyframe :1 - قم بتحديد الإطارات العشرة الأولى وذلك بالسحب بالماوس نحو الإطار رقم 10 ثم انقر بالزر الأيمن للماوس واختر Convert to Blank Keyframes 2 - قم برسم خط مستقيم صغير بأداة القلم الرصاص Pencil 3 - انتقل للإطار التالى بالنقر عليه , ماذا تلاحظ ؟ لقد اختفى الخط ( وأعتقد أنك تعلم سبب ذلك , لقد انتقلنا إلى إطار مفتاح فارغ) , والآن نريد أن نفعل مثلما كان يفعل مصمموا الرسوم المتحركة فى الماضى , وسنضع صفحات الرسم الشفافة فوق بعضها البعض بحيث نرى كل الصفحات معا , وسنفعل ذلك بطريقة فلاش . انقر بالماوس على زر Onion Skinكما فى الصورة . يعرض Flash فى الحالة الطبيعية محتويات منصة العمل المقابلة لإطار واحد فى كل مرة , لكن إذا قمت بتفعيل سمة Onion Skin فيمكنك أن ترى محتويات عدة إطارات فى الوقت نفسه , إن خيار Onion Skin يعنى قشرة البصلة ومعناها أننا نستطيع أن نرى من خلال الأشكال المتراكمة , وكان لديك بصلة ترى مابداخلها قشرة قشرة .  ماذا تلاحظ الآن ؟ لقد ظهر الخط على المسرح مرة أخرى ولكن بلون خافت , كما ظهر شيئا آخر فى منطقة الإطارات , علامتان مثل القوسان يحددان الإطارات التى ستظهر بمظهر قشرة السمكة . وبالطبع يمكنك سحب هذه الأقواس لتغطى الإطارات التى تريدها , اسحب القوس الأينم إلى الإطار الأخير رقم 10كما فى الصورة  4 - الآن أنت فى الإطار رقم 2 , قم برسم خط فوق الخط الأول تماما مع إضافة خطا آخر عموديا عليه ( اضعط على مفتاح Shift أثناء الرسم ) , ثم انتقل للإطار رقم 3 وارسم الشكل السابق ثم أضف خطا عموديا آخر , وهكذا .. وفى النهاية ستحصل على شكل حلزونى كما فى الصورة التالية :  والآن لنقم باختبار العمل . اختبار العملأولا- لإختبار العمل فى داخل البرنامج انقر على Enter حيث تشاهد حركة Playhead على الإطارات وتشاهد حركة الكائن أو الكائنات داخل المسرح ولمزيد من التحكم فى العرض يمكنك استخدام Controller من القائمة Window > Toolbars > Controller  1 - للتشغيل 2 - تقدم للأمام بمقدار إطار 3 - الذهاب لنهاية المشهد 4 - رجوع للخلف بمقدار إطار 5 - الذهاب لبداية المشهد 6 - إيقاف ثانيا - لإختبار العمل بمشغل فلاش Flash Player اذهب للقائمة Control > Test Movie أو ببساطة اضغط Ctrl+ Enter والآن أدعوكم لتعلم المزيد من المهارات , وسنقوم بعمل الخطوات السابقة ولكن بشكل أكثر سهولة وحرفية : 1 - ارسم خطا كما فى الخطوة 1 2 - الأداة الحالية معك الآن هى القلم الرصاص , لاتتركها , فقط استمر فى الضغط على مفتاح Ctrl لإستحضار أداة التحديد بشكل مؤقت وقم بتحديد الخط بعمل إطار حوله , ثم اضغط Ctrl+C لنسخ الشكل . 3 - انقر على الإطار 2 ثم من القائمة Edit > Paste in place  أو اضغط مفاتيح الإختصار Ctrl+Shift+V سيتم لصق الشكل فى الإطار 2 , والآن أضف خطا عموديا , ثم استحضر أداة التحديد وقم بعمل إطار حول الشكل كله لتحديده , ثم Ctrl+C لنسخ الشكل ثم انتقل للإطار 3 وكرر ماسبق , وهكذا .. 2 - طريقة Keyframe1 - قم برسم خط كما فى خطوة 1 فى الطريقة السابقة . 2 - انقر على الإطار التالى ثم اضغط F6 لإنشاء Keyframe ثم قم برسم خط آخر عمودى على الخط الأول  ثم انتقل للإطار التالى واضغط F6 وارسم خطا آخر بشكل عمودى .. وهكذا حتى تحصل على الشكل الحلزونى . وفى النهاية ستحصل على نفس الحركة كما فى الطريقة الأولى . وستلاحظ أن الطريقة الثانية أسهل بكثير , ولكنى تعمدت ذكر الطريقتين , لأننى فى الحقيقة وجدتها فرصة سانحة كى نتعلم الأشياء التالية : 1 - مزيد من التركيز على معرفة الفرق بين Keyframe و Blank Keyframe 2 - معرفة وظيفة Onion Skin 3 - استخدام Paste in Place . تطبيق على الدرس | |
|   | | محمد مغازى
الادارة


 |  موضوع: رد: دورة إحتراف فلاش 8 >>>>>>>>>>Flash 8 موضوع: رد: دورة إحتراف فلاش 8 >>>>>>>>>>Flash 8  27/9/2008, 12:18 am 27/9/2008, 12:18 am | |
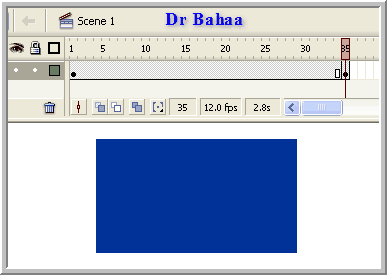
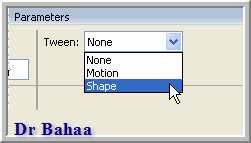
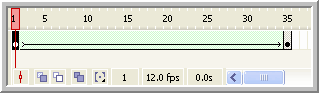
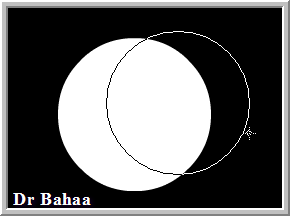
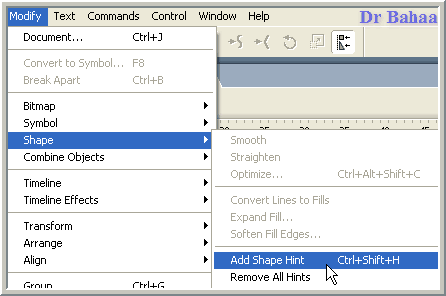
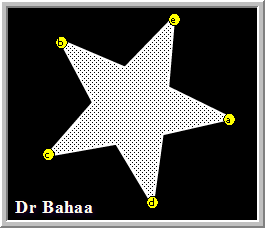
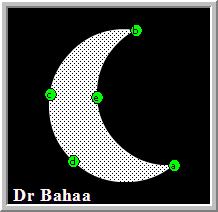
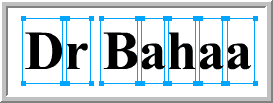
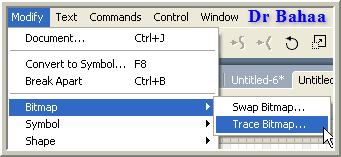
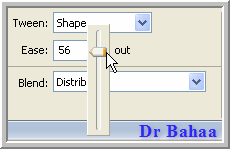
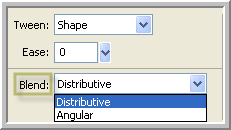
| الدرس الثامن Shape Tween التحول البينى للشكلفى الدرس السابق قلنا أن ال Animation فى فلاش نوعان , وشرحنا النوع الأول وهو Frame by Frame Animation حيث كان يعتمد ذاك النوع على قيامك برسم كل إطار على حدة . واليوم أقدم لك النوع الثانى Tween animation أو التحول البينى والذى يعتمد على قيامك بصنع الإطار الأول وصنع الإطار الأخير ثم جعل البرنامج يقوم بصنع الإطارات بينهما , ومن هنا جاء مصطلح " بينى " أى بين الإطارات . وقد قلنا من قبل أن التحول البينى يتقسم إلى نوعين : 1 - Shape Tween أو التحول البينى للشكل وهو ببساطة تحول شكل إلى شكل آخر, حيث نضع كائنا فى الإطار الأول ثم نضع كائنا ثانيا فى الإطار الأخير, ويقوم البرنامج بعمل تغير تدريجى فى شكل الكائن الأول حتى يتحول فى النهاية إلى الكائن الثانى . 2 - Motion Tween أو التحول البينى للحركة ويعنى ببساطة تحريك كائن من مكان لآخر ,حيث نقوم بوضع كائن فى الإطار الأول ثم نقوم بتغيير مكان الكائن فى الإطار الأخير , ويقوم البرنامج بإنشاء الحركة للكائن بين الإطارين , وعند تشغيل الفيلم نشاهد الكائن يتحرك من المكان الأول إلى المكان الثانى . وسوف نتناول فى هذه الدرس النوع الأول وهو :التحول البينى للشكل Shape Tweenويمكن عمل ذلك بطريقتين : أولا الطريقة العادية :1 - قم برسم دائرة فى الإطار الأول . 2 - انقر على الإطار 35 لتحديده ثم اضغط F7 ( لإنشاء إطار مفتاحى فارغ أى لإزالة الدائرة من المسرح ) , ثم قم برسم مستطيل .  3 - انقر على الإطار رقم 1 لتحديده , ثم من لوح Properties فى أسفل الشاشة وفى القائمة المنسدلة Tween اختر النوع Shape  ماذا تلاحظ الآن ؟ , لقد تغير لون الإطارات بين الإطار الأول والأخير إلى اللون الأخضر الفاتح , وظهر سهم بين الإطارين .  4 - اضغط Ctrl+Enter لاختبار فيلمك . حيث ترى الدائرة تتحول إلى مستطيل تدريجيا . ثانيا - باستخدام Shape Hint أونقاط تلميح الشكلأى باستخدام نقاط تلميح تكون بمثابة نقاط إرتكاز يعتمد عليها الشكل الإول خلال تحوله إلى الشكل الثانى , وفائدة هذه النقاط هى جعل التحول فى الشكل أكثر نعومة وإزالة التشوهات الشكلية التى قد تظهر أثناء تشغيل الفيلم . وتبرز أهمية هذه الطريقة عند التعامل مع الأشكال التى لها أطراف . والآن إلى المثال :1 - قم بفتح مستند جديد ومن لوح خصائصه اختر لون الخلفية أسود , ثم قم برسم نجمة بيضاء عند الإطار 1 2 - عند الإطار 35 اضغط F7 , ثم ارسم دائرة بيضاء , وحولها إلى هلال عن طريق رسم دائرة سوداء فوق جزء منها ثم الضغط على مفتاح Delete كما فى الصورتين التاليتين :   3 - اذهب للإطار 1 ومن لوح الخصائص اختر نوع Shape كما فعلنا فى المثال السابق , ويمكنك الآن اختبار فيلمك حتى يمكنك المقارنه بينه وبين النتيجة النهائية بعد استعمال الطريقة كما سنوضحها الآن . 4 - الآن سنضيف نقطة التلميح الأولى , اذهب للقائمة Modify > Shape > Add Shape Hint  ستظهر دائرة صغيرة بها حرف a قم بسحبها إلى إلى أحد رؤوس النجمة  5 - بالماوس قم بتحريك Playhead لتتعقب مكان ذلك الرأس ومكانه فى الشكل النهائى ( فى الإطار الأخير ) حيث ستجد أن رأس النجمة الذى وضعت عنده نقطة التلميح سيتحول إلى الرأس العلوى للهلال 6 - انقر على الإطار الأخير , حيث تجد الدائرة الصغيرة ( نقطة التلميح )تنتظر منك وضعها فى مكانها فى الشكل النهائى , قم بتحريكها نحو رأس الهلال . 7 - عد للإطار الأول وقم بوضع نقطة تلميح أخرى أخرى فى أحد رؤوس النجمة , ثم تعقب مكانها النهائى عند الإطار الأخير وضع النقطة فى ذلك الموضع .. وهكذا حتى تملأ كل رؤوس النجمة والهلال   8 - الآن اختبر فيلمك ولاحظ أن التحول الشكلى صار أنعم . بالطبع حتى نحصل على النعومة الكاملة ستحتاج إلى نقاط إضافية عند الزوايا بين الرؤوس , ولكن لم أرد الإطالة أكثر من ذلك وأعتقد أن الفكرة واضحة وهذا هو مايهمنا فى المرحلة الحالية . ملحوظة خاصة بالنصوص :فى الحقيقة يمكنك استعمال Shape Tween , لأى شكل Shape , ولاستعماله مع النصوص يجب تحويل النص أولا إلى شكلShape عن طريق الخطوات التالية : 1 - اكتب النص , ثم اختر أداة التحديد Selection Tool وانقر على النص لتحديده  2 - اذهب للقائمة Modify > Break Apart وقم بتكرار ذلك مرة ثانية أو من لوحة المفاتيح اضغط Ctrl+B مرتين . فى المرة الأولى سيكون النص هكذا  وفى المرة الثانية سيظهر النص هكذا  أى أنه تحول فى المرة الثانية إلى شكل . فى الحقيقة لقد قمنا بعمل Break Apart مرتين لأننا نتعامل مع نص مكون من عدة حروف , ولكن حين يكون النص هو حرف واحد فسنقوم بعمل ذلك مرة واحدة . ملحوظة خاصة بالصور :كما هو الحال بالنسبة للنصوص , يجب تحويل الصورة إلى شكل حتى يمكننا تطبيق Shape Tween عليها , ولكن الطريقة ستختلف عن الطريقة بالنسبة للنص , وذلك كالتالى : قم بتحديد الصورة وهى على المسرح , ثم اذهب للقائمة : Modify > Bitmap > Trace Bitmap  التحكم فى سرعة التحول البينى للشكل التحكم فى سرعة التحول البينى للشكلفى الوضع الإفتراضى تتم عملية التحول البينى بنفش السرعة من الإطار الأول وحتى الأخير , ولكن ماذا لو أردنا تغيير ذلك وجعل الحركة سريعة فى البداية ثم تتباطأ نحو النهاية أو العكس ؟ فى هذه الحالة سنلجأ إلى خاصية Ease فى لوح الخواص Properties  حيث يمكن استخدام المؤشر المنزلق أو كتابة القيمة العددية مباشرة , ويجب الأخذ فى الاعتبار أن القيم العددية الموجبة تعنى ان سرعة التحول ستكون سريعة فى البداية ثم تتباطئ نحو النهاية , والقيم السالبة تعنى العكس . التحكم فى أسلوب التحول البينى عن طريق Blendانقر على السهم المنزلق لخاصية Blend حيث يوجد خياران : - Distributive وهو الإفتراضى , ويجعل الشكل أثناء التحول ناعما فى الأطراف والزوايا بقدر الإمكان . - Angular يحافظ على حدة الزوايا والخطوط المستقيمة أثناء التحول , ويظهر ذلك التأثير بوضوح عندما يكون الكائن الأول والثانى يملكان زوايا حادة وخطوط مستقيمة .  تطبيقات الدرس123 تطبيقات الدرس123 | |
|   | | محمد مغازى
الادارة


 |  موضوع: رد: دورة إحتراف فلاش 8 >>>>>>>>>>Flash 8 موضوع: رد: دورة إحتراف فلاش 8 >>>>>>>>>>Flash 8  27/9/2008, 12:18 am 27/9/2008, 12:18 am | |
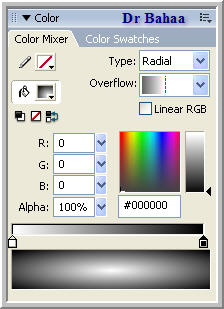
| الدرس التاسع Animating Gradientsالحركة باستخدام التدرج اللونىفى هذا الدرس سنطبق Shape Tween بإسلوب آخر مستخدمين التدرج اللونى لإحداث نوع من الحركة الشكلية على كرة للإيحاء بأن هنالك بقعة ضوئية تتحرك فوقها . 1 - إذا لم يكن لوح Color Mixer ظاهرا لديك قم بإظهاره من القائمة: Window > Color Mixer أو من لوحة المفاتيح اضغط shift+F9 انقر على مربع Stroke Color وهو المربع الذى ترى بجواره قلم رصاص , حيث تظهر لك لوحة الألوان وفى أعلى اللوحة من جهة اليمين انقر على مربع إلغاء اللون ( الذى به خط مثل المربع فى الصورة)  ثم انقر على لون الملء Fill Color لتحديده . فى الوضع الإعتيادى يكون لون الملء لونا واحدا Solid , قم بتغيير ذلك إلى تدرج من نوع Radial من خانة Type .  لن نقوم بتغيير اللونين الإعتياديين وهما الأبيض والأسود , ولكن فقط سنقوم بعكس مكانهما فى شريط التدرج , ففى الوضع الإعتيادى يكون الأبيض على اليمين والأسود على اليسار بحيث يبدأ التدرج من الأسود فى المركز إلى الأبيض فى الخارج كما فى الصورة  سنقوم الآن بعكس ذلك بتحريك مؤشر الأبيض يسارا والأسود يمينا ليبدو كما فى الصورة التالية .  ومعنى ذلك أنه سيكون التدرج الآن من الأبيض فى مركز الشكل إلى الأسود فى طرفه الخارجى . 2 - قم برسم دائرة باستخدام Oval Tool مع الضغط على مفتاح Shift للحصول على دائرة منتظمة .  انقر على الإطار رقم 20 ثم اضغط F6 لإدراج إطار مفتاحى ( فى الدرس السابق Shape Tween استخدمنا F7 لإنشاء إطار مفتاحى فارغ ورسمنا عنصر ثانيا وكان التغير فى الشكل يتم بتحول العنصر الأول إلى العنصر الثانى , ولكننا هنا نريد إحداث التغير الشكلى فى نفس العنصر بتغيير مكان الإضاءة عليه ) . الآن انقر على الإطار الأول للعودة إليه . 3 - انقر على أداة Gradient transform Tool من صندوق الأدوات  , ثم انقر على الدائرة . 4 - ولو كنت عزيزى قد تابعت الدروس من البداية , فلا شك أنك تستطيع تحريك مركز التدرج إلى الأعلى يسارا , ثم توسيع حجم التدرج كما فى الصورتين التاليتين .   5 - الآن ستبدو الكرة هكذا  6 - قم بالنقر على الإطار الأخير ثم انقر على الأداة Gradient transform Tool مرة أخرى , وقم بتحريك مركز التدرج إلى الأسفل يمينا , لتبدو الكرة بهذا الشكل .  7 - اذهب للإطار الأول وفى لوح الخصائص اختر نوع Shape من خانة Tween كما تعلمنا من قبل , ثم قم باختبار العمل تطبيق على الدرس | |
|   | | محمد مغازى
الادارة


 |  موضوع: رد: دورة إحتراف فلاش 8 >>>>>>>>>>Flash 8 موضوع: رد: دورة إحتراف فلاش 8 >>>>>>>>>>Flash 8  27/9/2008, 12:19 am 27/9/2008, 12:19 am | |
| الدرس الثامن Edit Multiple frames
تعديل عدة إطارات مرة واحدةالمقصود بهذه العملية هو إعادة تحرير عدة إطارات فى الوقت نفسه , فلو كان لدينا فى المثال السابق Shape Tween) ) دائرة تتحول إلى مستطيل , وأردنا مثلا تغيير مكان وجود العنصرين على المسرح فبدلا من أن يتواجدا فى مركز المسرح نريد جعلهما فى الطرف الأيسر مثلا , وفى هذه الحالة علينا أن نذهب إلى كل إطار ثم نقوم بنقل العنصر , ولكن هذه الطريقة بالطبع غير عملية فبالإضافة إلى أنها تحتاج إلى خطوات طويلة , أيضا لن نستطيع أن نضع العنصر فى المكان نفسه بدقة فى كل إطار ولذا سنحصل على عناصر تتحرك حركات متذبذبة بين كل إطار وآخر . أما الطريقة الأكثر سهولة والأكثر دقة فتكمن فى استعمال Edit Multiple Frames . وإليك الطريقة : 1 - انقر على أيقونة Edit Multiple Frames كما فى الصورة . لاحظ القوسين الذين سيظهران فى شريط أرقام الإطارات .  2 - قم بسحب القوس الأيمن إلى الإطار الأخير .  3 - أنقر على أى جزء فى المسرح ثم اضغط Ctrl+A لتحديد كل العناصر.  4 - قم الآن بسحب العنصر ولاحظ أنك تسحب العنصرين معا كما يظهر فى الصورة التالية بكل وضوح  5 - انقر مرة أخرى على أيقونة Edit Multiple Frames فقد انتهت مهمتها. والآن انقر Ctrl+Enter لاختبار العمل . | |
|   | | محمد مغازى
الادارة


 |  موضوع: رد: دورة إحتراف فلاش 8 >>>>>>>>>>Flash 8 موضوع: رد: دورة إحتراف فلاش 8 >>>>>>>>>>Flash 8  27/9/2008, 12:21 am 27/9/2008, 12:21 am | |
| الدرس العاشر الرموز Symbols والنظائر Instancesلكى نطبق حركة من نوع Motion Tween على شكل - دائرة أو مستطيل مثلا - يجب علينا تحويل ذلك الشكل إلى رمز .
ويمكن عمل ذلك بثلاثة طرق مختلفة :
الطريقة الأولى :
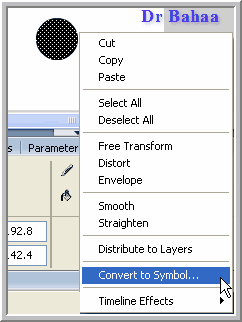
انقر على الكائن بالزر الأيمن للماوس ثم اختر Convert to symbol

الطريقة الثانية :
قم بتحديد الكائن ثم الضغط على F8 من لوحة المفاتيح .
الطريقة الثالثة :
بعد تحديد الشكل إذهب للقائمة :
Modify > Convert to Symbol
وفى كل الأحوال ستظهر لنا اللوحة التالية :

- فى مربع Name يمكننا إعادة تسمية الرمز بدلا من الإسم الإفتراضى (Symbol 1), بالطبع يمكنك تسميته كما يحلو لك ولكن من الأفضل أن تعطيه إسما يدل على الشكل المرتبط به , فعندما تقوم بعمل مشروع لفيلم فلاش يحتوى على العديد من الرموز ستجد أنه من المفيد تمييز تلك الرموز عن بعضها البعض .
- وفى خانة Type يمكننا تحديد نوع الرمز من بين أنواعه الثلاث :
Movie clip,Button,Graphic
وسنتكلم عن هذا بالتفصيل لاحقا , ولكننا الآن سنختار النوع Graphic على سبيل المثال . اضغط OK للخروج .
وعلى الفور ستلاحظ حدوث التغييرات التالية :
أولا- سيتم إضافة الرمز تلقائيا فى المكتبة Library , حيث نجد إسمه وصورته . ( المكتبة تحتاج إلى درس مستقل ولكن يكفى أن تعلم الآن أن المكتبة هى مكان لوضع كل ماتحتاج إليه أثناء صنع الفيلم مثل الرموز والصور وملفات الصوت والفيديو .. إلخ , والملف النهائى للفيلم لن يتضمن سوى العناصر التى تم استعمالها بالفعل على المسرح .أى بمعنى آخر ليس كل ماهو موجود بالمكتبة سيتم تضمينه داخل فيلم فلاش النهائى )

ثانيا - فى منطقة المسرح سيتم إحاطة الرمز بتحديد من 4 أضلاع وإضافة دائرة صغيرة فى مركزه كما نرى .

وربما يحق لنا أن نتساءل مامعنى إحاطة الرمز بتحديد ؟
فى الحقيقة هناك فائدتين لذلك :
الأولى : لتمييز الرمز عن الشكل العادى .
الثانية : تتعلق بمفهوم الرمز , لقد ذكرنا فى بداية الدرس كيفية تحويل الكائن إلى رمز , والحقيقة أن كلمة تحويل أو Convert لا تعبر عن المعنى الصحيح , فنحن لا نقوم بتحويل الكائن إلى رمز وإنما نقوم بوضع الكائن داخل رمز , أى أن الرمز هو عبارة عن صندوق أو وعاء أو حاوية Container نضع بداخله مانريد من كائنات .
ولكى أثبت لك صحة ما أقول , قم بالنقر على الرمز بأداة التحديد Selection Tool وحاول تغيير شكله بعمل بروز له مثلا , ماذا كانت النتيجة , لن تستطيع إحداث أى تغيير .
انقر على الرمز نقرة مزدوجة , ولاحظ ماذا يحدث , ستلاحظ التغييرات التالية :
أولا : اختفى التحديد المربع حول الدائرة وصار من الممكن إجراء أى تغييرات عليها . عند النقر المزدوج على الصندوق أى الرمز , إنفتح الصندوق وصرنا نتعامل مباشرة مع الكائن بداخله .

ثانيا : ظهر لدينا فى شريط الزمن ( Timeline ), زمن آخر خاص بالرمز( رقم 2 ) وهو منفصل عن زمن المشهد Scene 1 ( رقم 1 ) . ويمكنك الخروج من زمن الرمز إلى زمن المشهد بالنقر على Scene 1 أو النقر على السهم المتجه لليسار .
واستنادا إلى نفس الفكرة لو كان لدينا فى الفيلم عدة رموز , فإنه سيكون لكل رمز زمنه الخاص به أيضا .
ثالثا : فى لوح الخصائص Properties ستجد شيئا يستحق التوقف قليلا لفهمه , إن لوح الخصائص يصف الرمز الموجود على المسرح بأنه
Instance of : Circle Symbol
, أى أنه نظير أو نسخه عن الرمز المذكور وليس الرمز نفسه .

ولكن مامعنى ذلك ؟
إن من بين الوظائف العديدة لبرنامج فلاش هو عمل أفلام أو Movies لإستخدامها على شبكة الإنترنت , لذا فمن الضرورى أن تكون هذه الملفات صغيرة الحجم بقدر الإمكان , لذلك فقد ابتدع البرنامج فكرة الرموز والنظائر . وللمزيد من التوضيح نقول :
لو أن لدينا كائنا وأردنا ظهور ذلك الكائن مرة واحدة فى الفيلم , فسينتج لدينا فيلما لنفرض أن حجمه سيكون 50 كيلو بايت مثلا , ولكن لو أردنا استخدام نفس الكائن 10 مرات فسيتضاعف حجم الفيلم 10 مرات أى يصبح حجم الفيلم 500 كيلو بايت .
ولكن لو قمنا بتحويل ذلك الكائن إلى رمز ثم أخذنا منه 10 نظائر - أو 10 نسخ - فإن حجم الفيلم لن يتغير وسيظل 50 كيلو بايت كما هو .
إذن أى رمز نقوم بإنشاؤه يتواجد تلقائيا فى المكتبه , ومايتواجد على المسرح هو نظير - أو عدة نظائر - لهذا الرمز .
عمل عدة نظائر لرمز واحدويمكنك ذلك بسحب الرمز من المكتبه إلى المسرح مرة تلو الأخرى .
التعديل فى النظائر يمكنك التعديل فى كل نظير على حدة دون أن يؤثر ذلك فى النظائر الأخرى , وذلك فى بعض النواحى:
Free Transform - 1 تغيير أبعاد الكائن وعمل تشويه لتلك الأبعاد .
Color -2 ويشمل التحكم فى :
Brightness درجة السطوع
Tint اللون
Alpha الشفافية
3 - Blend وهو يعنى علاقة الرمز بماهو أسفل منه سواء كان لون منصة العمل وهو الأبيض فى الحالة الإفتراضية , أو أى كائنات أخرى . وهذا الخيار متوفر فقط بالنسبة للرمز من نوع Movie Clip أو Button .

4 - تغيير نوع الرمز بالنسبة للنظير , فمثلا لو كان النظير لرمز من نوع Graphic , يمكننا تحويله إلى نظير لرمز من نوع Movie Clip . وذلك من لوح الخصائص Properties .

| |
|   | | محمد مغازى
الادارة


 |  موضوع: رد: دورة إحتراف فلاش 8 >>>>>>>>>>Flash 8 موضوع: رد: دورة إحتراف فلاش 8 >>>>>>>>>>Flash 8  27/9/2008, 12:21 am 27/9/2008, 12:21 am | |
| إنشاء رمز من فراغلقد قمنا فى بداية الدرس بإنشاء شكل ثم وضعناه داخل رمز , ( وهذه هى أفضل الطرق لإنشاء الرمز) , ولكن هناك طريقة أخرى لإنشاء الرمز وهى تعتمد على عكس ماسبق , أى أننا سنقوم بإنشاء الرمز أولا ثم وضع الشكل فيه , وهذه الطريقة يمكن تنفيذها بثلاثة أساليب:
الأسلوب الأول
من القائمة
Insert > New Symbol

الأسلوب الثانى
من لوحة المفاتيح اضغط Ctrl+F8
الأسلوب الثالث
فى أسفل لوح المكتبة Library اضغط على الأيقونة الموضحة فى الشكل .

وفى كل الحالات ستظهر لنا لوحة Create New Symbol وهى شبيهة تماما بلوحة Convert to Symbol التى رأيناها فى بداية هذا الدرس .
قم بتسمية الرمز وتحديد نوعه كما تعلمنا ثم اضغط OK .
نلاحظ الآن أن الرمز قد أضيف تلقائيا داخل المكتبه كما نلاحظ ظهور علامة + فى جزء المعاينة فى المكتبة و فى المسرح , وأننا داخل الزمن الخاص بالرمز ولكن لا شيئ آخر , لقد قمنا بإنشاء صندوق , مجرد صندوق فارغ لا يحوى أى شيئ بداخله , ولو قمنا بتحويل الملف الآن إلى فيلم فلاش فلن نحصل على شيئ , مجرد مسرح خال من المشاهد والممثلين .
لنقم الآن بوضع شكل داخل الرمز , مثلا قم برسم دائرة , لقد قمنا بوضع شكل - وهو الدائرة - داخل الرمز , الآن انقر على Scene 1 أو على السهم فى شريط الزمن كما هو موضح فى الصورة للعودة إلى الزمن الأصلى للمشهد .

ماذا حدث ؟ أين ذهبت الدائرة ؟ ياللعجب .. لقد اختفت ! ..
تفسير ذلك ببساطة , هو أننا قمنا بإنشاء رمز من الصفر وهو رمز فارغ لا يحتوى على شيئ بداخله , ولأن برنامج فلاش لايرغب فى التطفل أو فرض إرادته علينا , لذلك فهو يحتفظ بالرمز فى المكتبة , وعندما نقوم بوضع شكل داخل الرمز فإن البرنامج يستمر فى حفظه للرمز - بالتعديلات الجديده - أيضا داخل المكتبة إلى أن تحين اللحظة التى نحتاج فيها إلى استخدام الرمز على المسرح , عندها يمنحنا البرنامج نسخة أو نظيرا Instance لذلك الرمز . إن روعة برنامج فلاش تكمن فى اسلوبه البديع فى تقليل الحجم النهائى للفيلم , ففى المكتبة يمكننا وضع مانريد من رموز وصور ومقاطع صوت .. إلخ , ولكن فى النهاية لن يحتوى الفيلم النهائى إلا على العناصر التى تستخدم فى مسرح العمل , تماما مثل الفيلم السنينمائى فأنت تجد فى الأستوديو أشياء كثيرة خلف الكاميرا : المخرج ومساعدوه وعمال وممثلين وكومبارس وديكورات مبعثرة وأسلاك وماكينات إضاءة .. إلخ , ولكن الفيلم النهائى لن يحتوى إلا على مايظهر أمام الكاميرا .
والآن للحصول على النظير , فقط قم بسحب الرمز إلى المسرح .
تحرير رمز Edit Symbolبالطبع كلمة تحرير هنا ليست بالمعنى السياسى وإنما بالمعنى الفنى مثل تحرير صحيفة وتحرير مقال وتحرير صورة .. إلخ
وهناك طريقتان لعمل ذلك :
الطريقة الأولى :
انقر نقرة مزدوجة على الرمز فى المكتبة , وابدأ فى عمل تعديلاتك مثل وضع شكل أو إضافة أشكال أخرى أو تغيير اللون أو الحجم .. إلخ . ولكن هذه ليست الطريقة الأمثل , لأنك هنا لن تجد سوى مساحة خاصة بالرمز وستختفى باقى العناصر التى كانت موجودة على المسرح .
الطريقة الثانية وهى الأفضل :
انقر نقرة مزدوجة على نظير الرمز فى المسرح , وميزة هذه الطريقة أنك تستطيع رؤية باقى العناصر الأخرى بحيث تأخذ فى اعتبارك عند تحرير النظير مدى علاقته بالعناصر المجاورة . وبلغة فلاش فأنت تقوم الآن بعمل Edit in place .
إلغاء رمزفى المكتبة حدد الرمز ثم اضغط Delete من لوحة المفاتيح , أو انقر على أيقونة سلة المهملات فى أسفل المكتبة , أو اسحبه إليها .

وفى المسرح حدد النظير ثم اضغط Delete من لوحة المفاتيح .
ملحوظة:
لقد أوضحت لك مفهوم الرمز ومفهوم النظير , ومن أجل تبسيط الشرح وحمايتك من دوامة المصطلحات , من الآن فصاعدا لن أذكر كلمة نظير لأننا سنعتبر أن النظير هو الرمز ( تطبيقا للقاعدة الشهيرة : إن أحمد هو نفسه الحاج أحمد !! ).
إن الأمر ببساطة يشبه عمل نسخه من ملف أى ملف وليكن Text مثلا فى القرص C ووضعه فى القرص D على الحاسوب , فالبرغم من أن الكمبيوتر يدرك أن الملف الأخير هو مجرد نسخة إلا أنه لن يتعامل معه باحتقار بسبب ذلك !! وإنما سيكون لذلك الملف كل صلاحيات ووظائف الملف الأصلى , حتى أنك بعد عدة أيام ربما ستنسى أنه هذا الملف كان نسخة عن ملف آخر , وهذا هو ماأريده منك الآن : أن تنسى كلمة نظير وأن تتذكر فقط كلمة رمز ولن أحتاج فى كل مرة أن أذكرك أن الموجود على المسرح هو النظير والموجود فى المكتبة هو الرمز فأنت أصبحت تدرك ذلك بوضوح.
| |
|   | | | | دورة إحتراف فلاش 8 >>>>>>>>>>Flash 8 |  |
|
مواضيع مماثلة |  |
|
| | صلاحيات هذا المنتدى: | لاتستطيع الرد على المواضيع في هذا المنتدى
| |
| |
| |
|
